Leveling-up custom search keywords with JavaScript

Modern browsers have so much hidden complexity that I shouldn't be surprised when I discover something new to me that’s been around for a long time. But imagine my surprise when I realize a feature I thought I knew well was even more powerful than I knew.
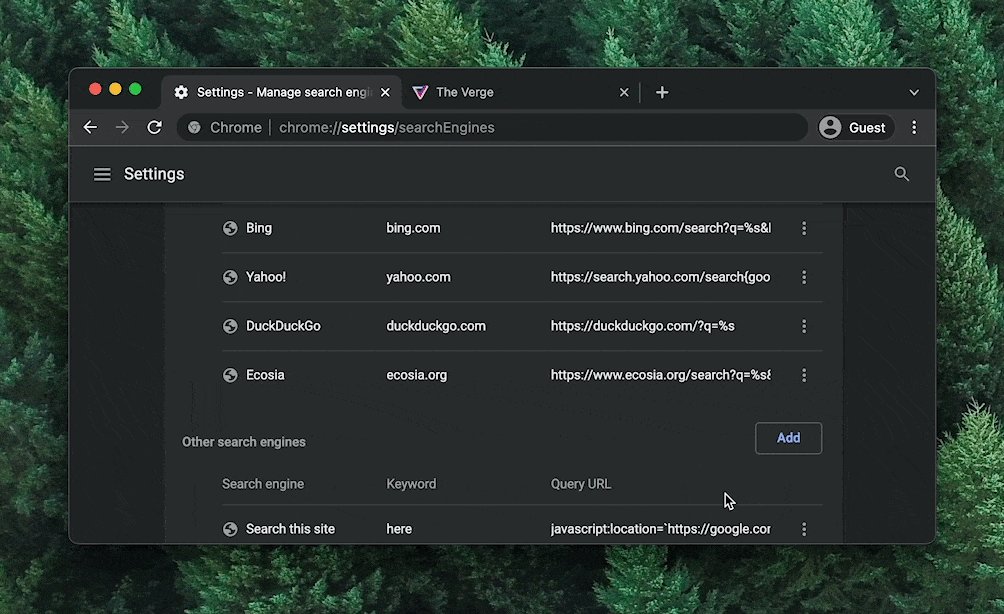
Custom search engines
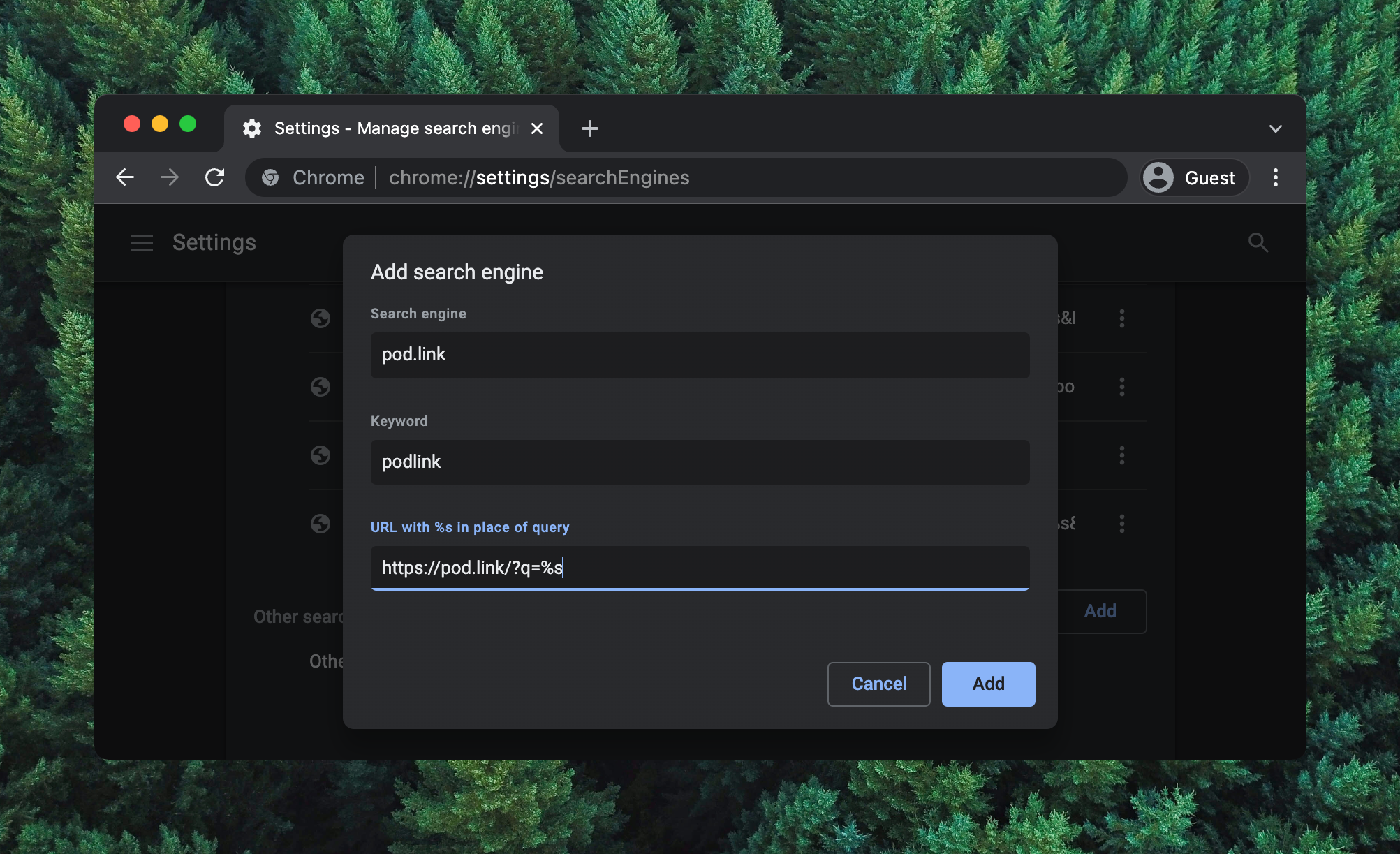
The simplest version of this feature lets you define a custom keyword for your own customized Query URL. Thanks to the OpenSearch spec, your browser has likely saved many of these for you already. You can add your own just by understanding how a given site accepts search queries:

https://pod.link/?q=%s to your custom search engines makes it easy to search for podcasts.Skipping straight to the search results saves you some time, but if you constantly find yourself adjusting search parameters, you might want to save those parameters using their own custom keyword:


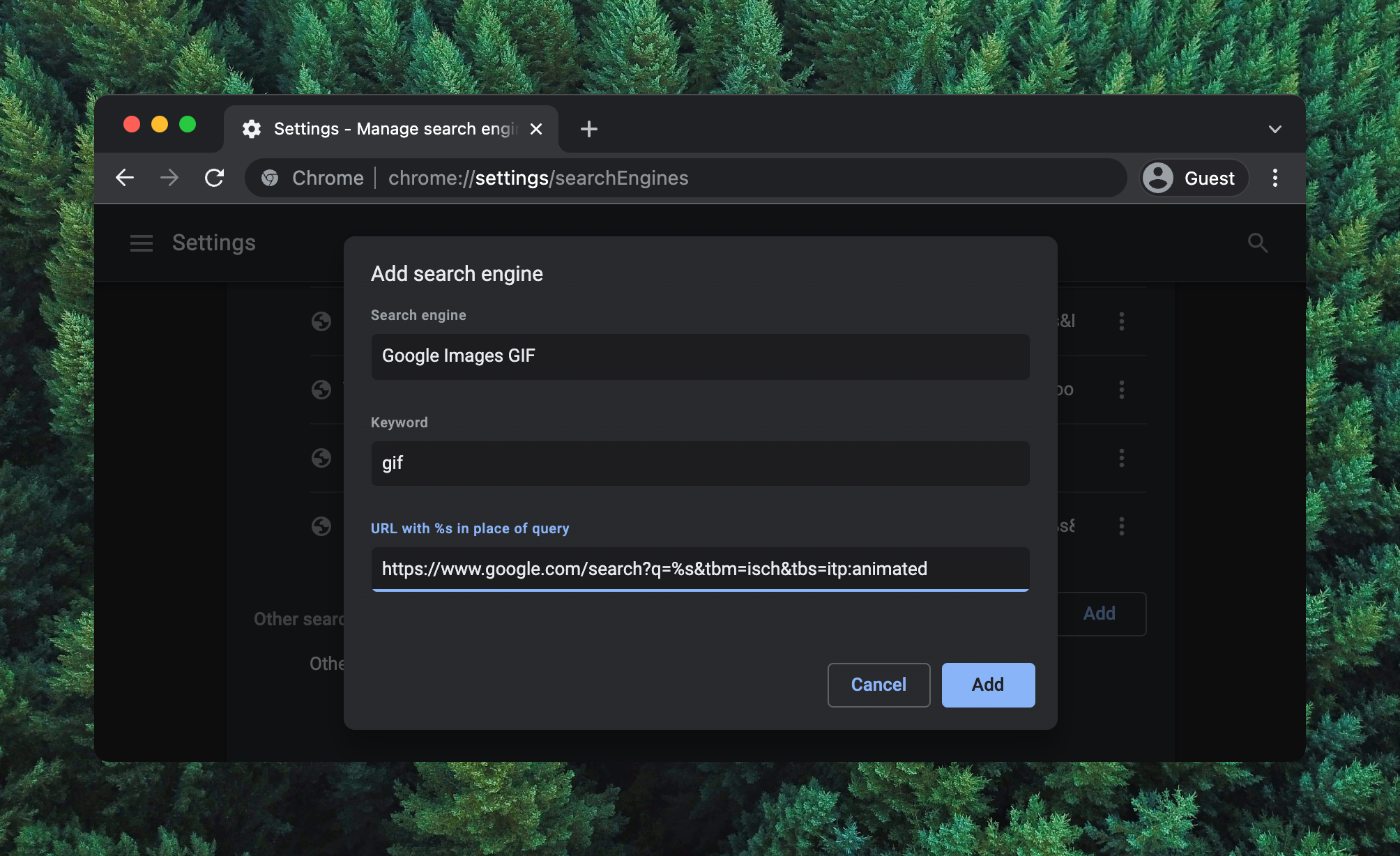
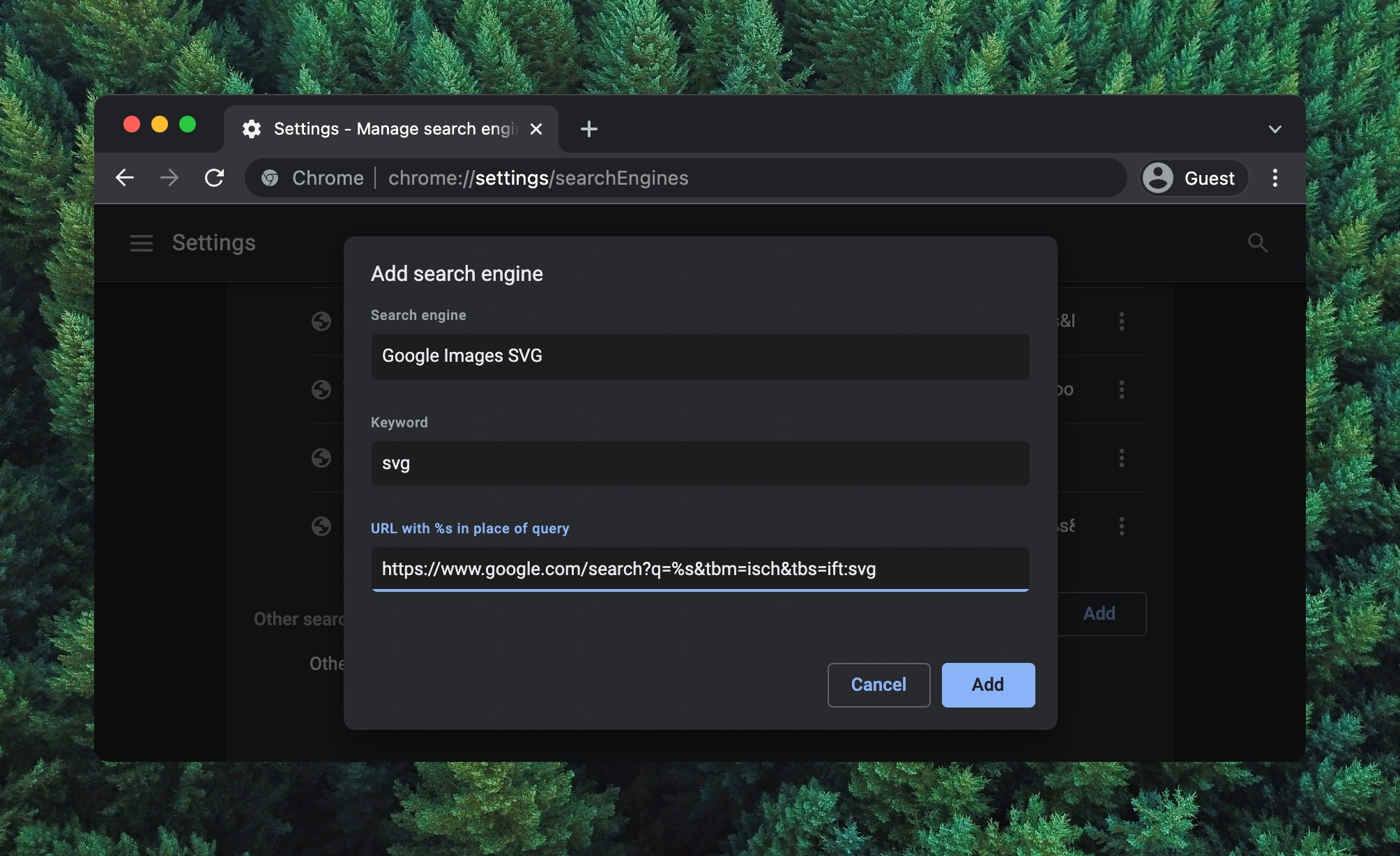
https://www.google.com/search?q=%s&tbm=isch&tbs=ift:svg and https://www.google.com/search?q=%s&tbm=isch&tbs=itp:animated are both shortcuts into Google Images.A little JavaScript, as a treat
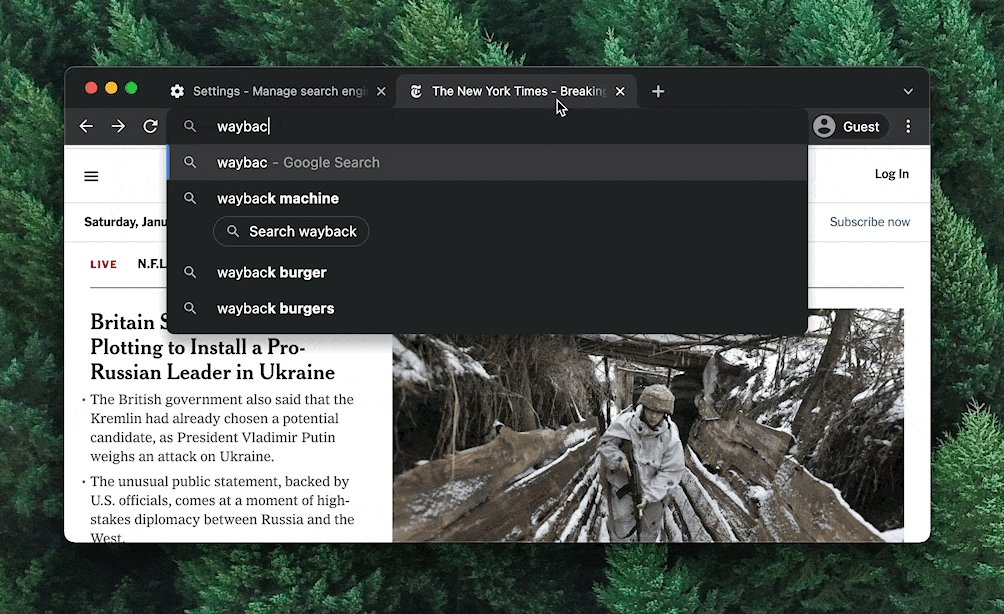
The new-to-me revelation is that the Query URL field supports JavaScript! This means we can create custom keywords that function as a kind of bookmarklet that accepts queries! (Note: these only work when the active tab is a webpage. They don't work on pages like the New Tab page.)
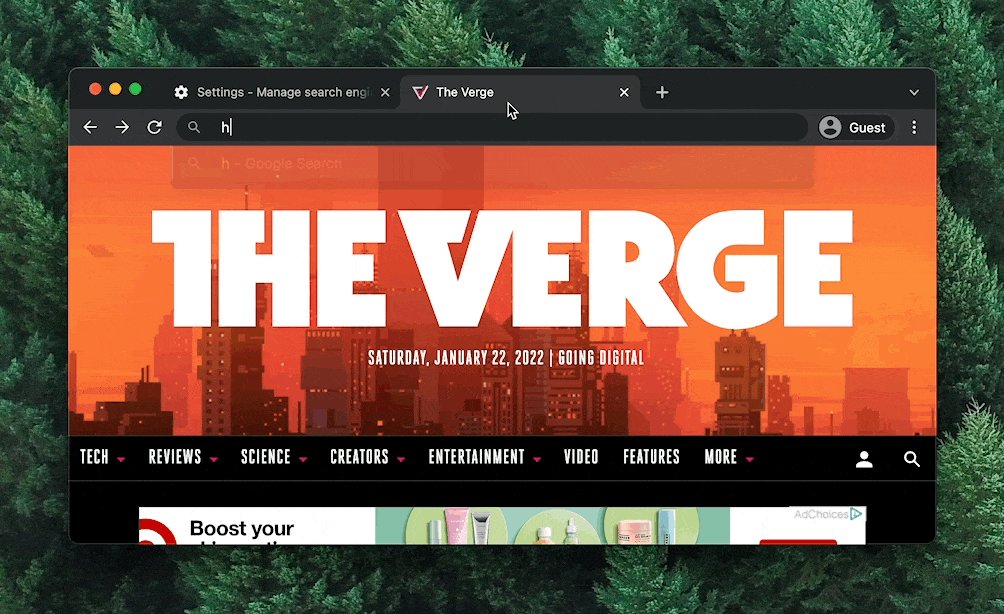
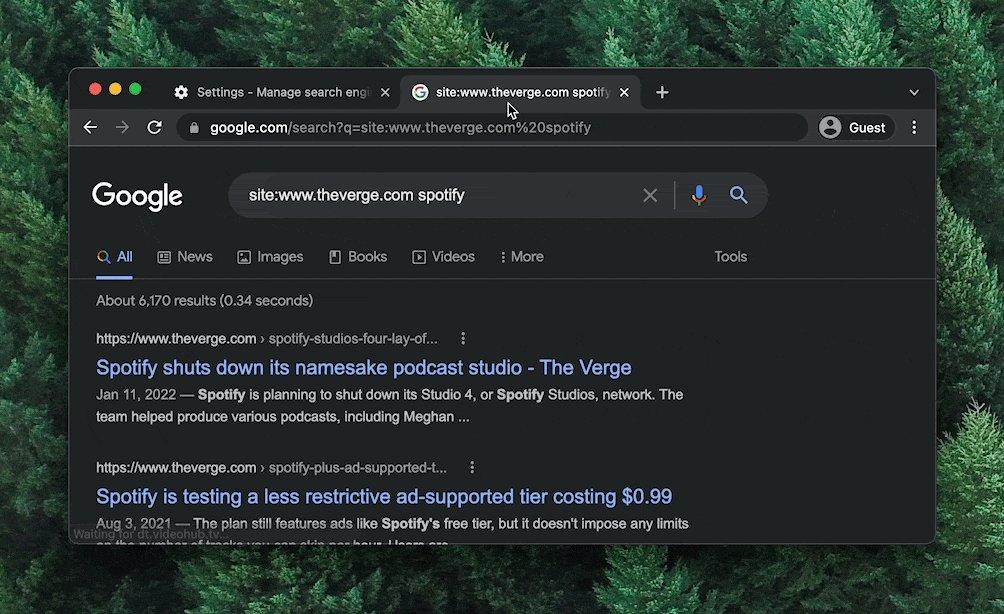
Quickly perform domain-specific searches
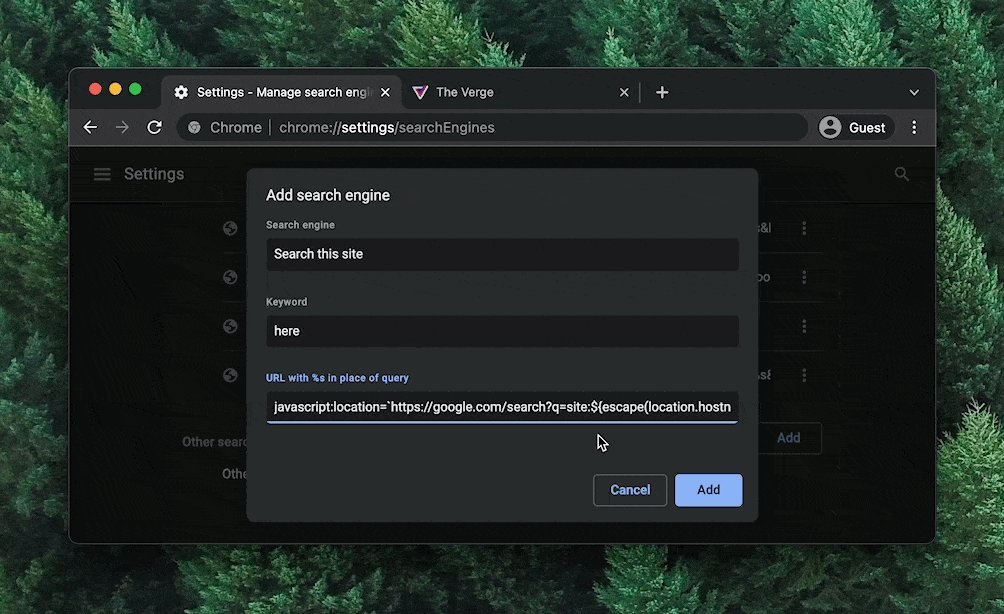
Searching Google for query site:theverge.com is easy enough, but if you’re already visiting the site in question, the browser can grab the domain name for us with a Query URL like:
javascript:location=`https://google.com/search?q=site:${escape(location.hostname)} %s`
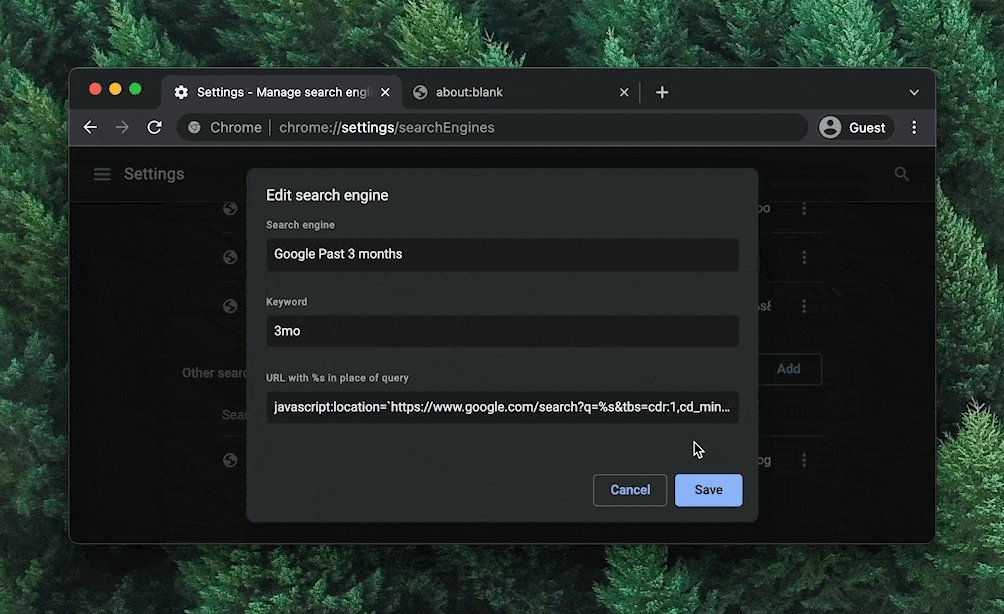
Quickly perform date-restricted searches
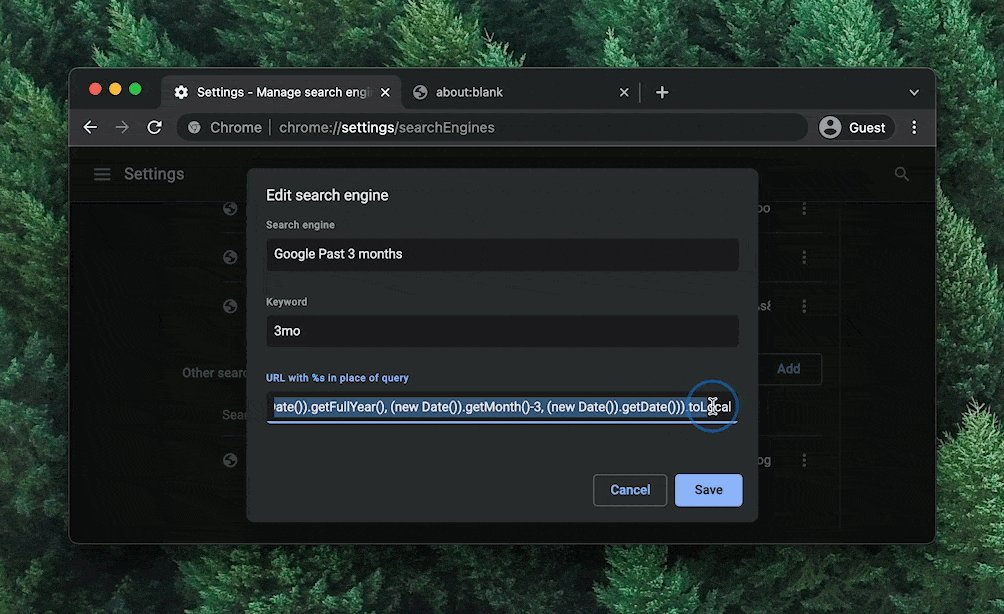
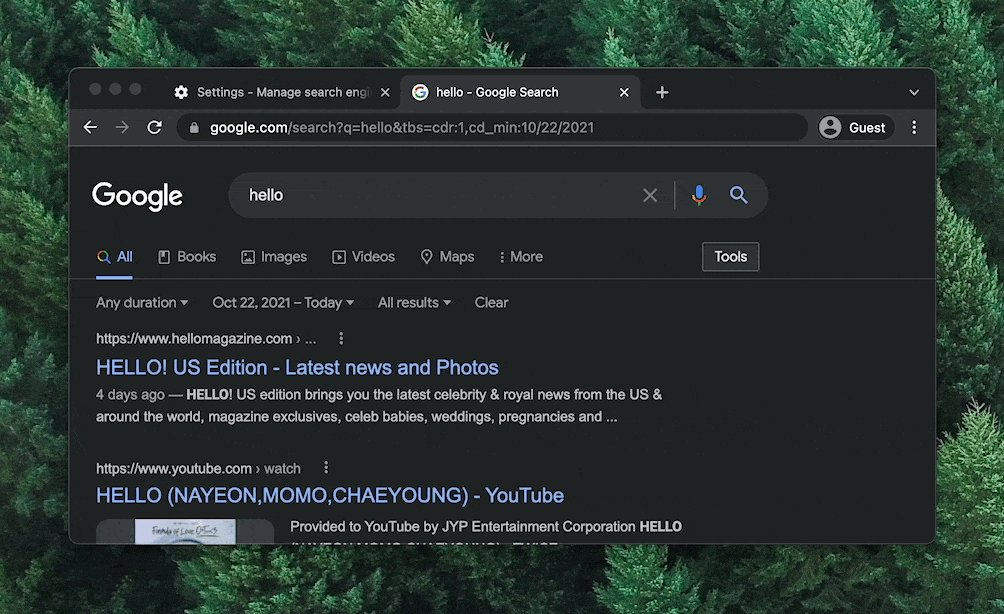
Google’s ability to restrict your results to links published within specific dates is great, but I really wish there were more presets. Instead of resorting to hitting "Custom range…" and navigating the calendar picker, we can set up custom keywords for our preferred duration like "Past 3 months" and use JavaScript to calculate the appropriate date:
//3 days
javascript:location=`https://www.google.com/search?q=%s&tbs=cdr:1,cd_min:${(new Date((new Date()).getFullYear(), (new Date()).getMonth(), (new Date()).getDate()-3)).toLocaleDateString("en-US")}`
//3 months
javascript:location=`https://www.google.com/search?q=%s&tbs=cdr:1,cd_min:${(new Date((new Date()).getFullYear(), (new Date()).getMonth()-3, (new Date()).getDate())).toLocaleDateString("en-US")}`
//3 years
javascript:location=`https://www.google.com/search?q=%s&tbs=cdr:1,cd_min:${(new Date((new Date()).getFullYear()-3, (new Date()).getMonth(), (new Date()).getDate())).toLocaleDateString("en-US")}`
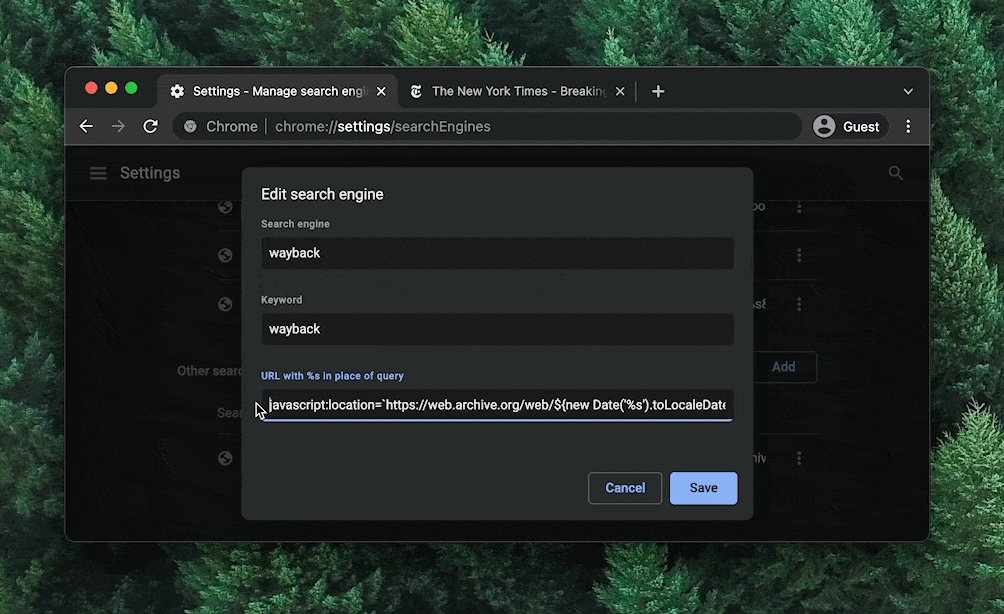
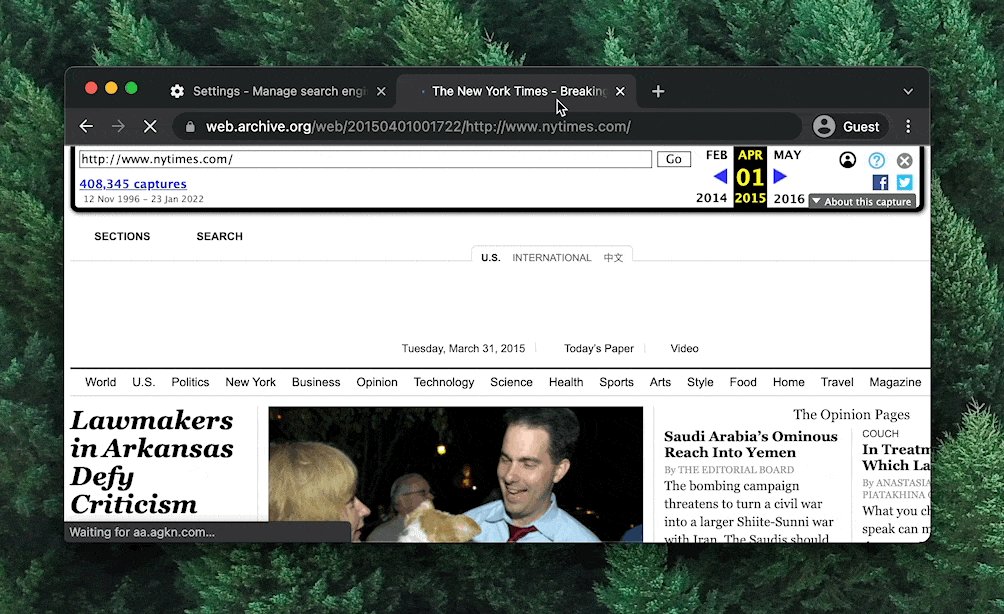
Open the Wayback Machine at a specific date
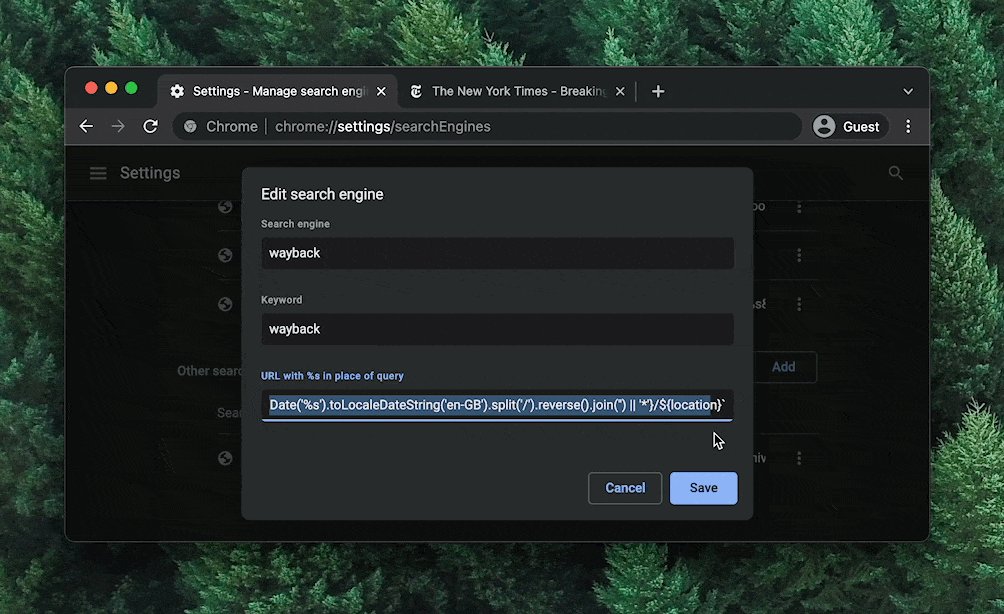
I’ve long kept a Wayback Machine bookmarklet handy, but using a custom search engine instead lets us accept a date query, format it as yyyymmddhhmmss, pass along the current tab URL, and generate a destination:
javascript:location=`https://web.archive.org/web/${new Date('%s').toLocaleDateString('en-GB').split('/').reverse().join('') || '*'}/${location}`
Taking things further
There’s so much potential here and this is just scratching the surface. One-line functions are nifty, but when that doesn’t cut it, you have to move the complexity to the server side. Steven Hicks ended up writing a tiny custom search engine for himself, and I might end up going down that route myself to add /slash commands to Twitter search.
Conclusion
I'm looking for more handy custom search engines to add to my tool belt. So if you have any interesting ones in your arsenal, share them with me on Twitter!
Follow Along
Get the latest posts delivered right to your inbox